CTFd 簡介#
CTFd 是一個免費的開源 CTF(Capture the Flag)平台,它提供了一套強大的工具和解決方案,用於創建、組織、管理和托管 CTF 比賽和挑戰性活動。CTFd 旨在滿足有各種技能水平和背景的用戶的需求,並提供了易於使用和可配置的界面。
CTFd 支持多種類型的挑戰,包括 Web、逆向工程、加密、二進制文件、取證、雜項等,並提供了多種比賽類型,包括單人比賽、團隊比賽、定向比賽等。
CTFd 還提供了一系列強大的插件和主題,可以根據需求進行配置和擴展。
CTFd 安裝#
- 通過這篇文章搭建,簡單易懂
https://mp.weixin.qq.com/s/oMI9h_hBc373poVsR2CiVw
上述文章基於的項目地址:
GitHub - Un1kTeam/CTFd: CTFs as you need them
此項目版本是 3.3.0,可以進行漢化,同時也包括了 frp、ctfd-whale @ 138b042,ctf-whale 單獨下載安裝。
大概流程如下:
1、創建一個單個伺服器的集群,然後加入集群
sudo docker swarm init
2、查看節點,取 id 值
sudo docker node ls
3、更新 docker 節點上的標籤(label)信息
sudo docker node update --label-add='name=linux-1' nfvla0597w8zpkoing2mvpe89
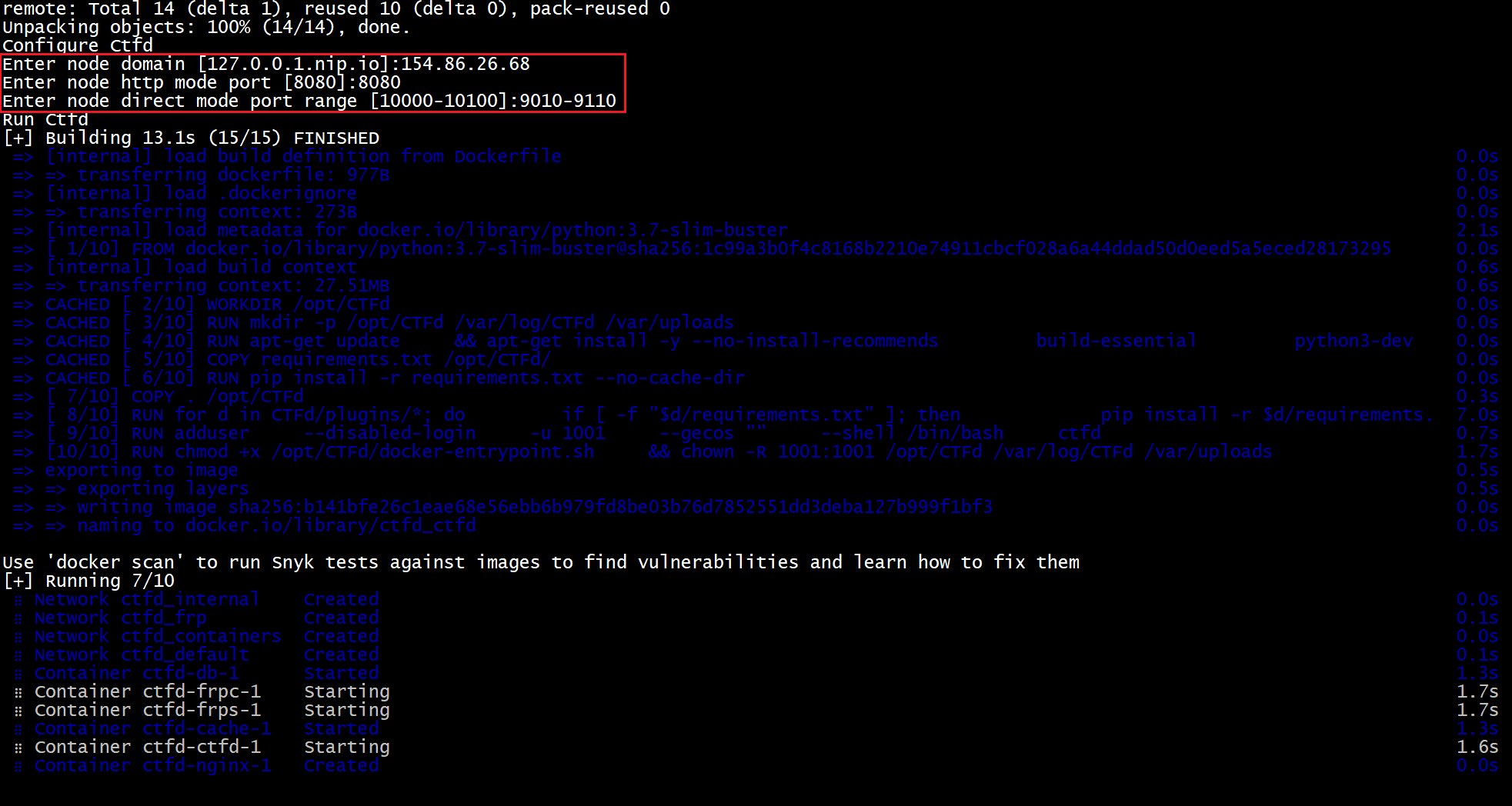
4、設置完成後,就可以開始構建鏡像了
sudo docker-compose up -d
5、結束後,打開瀏覽器訪問http://127.0.0.1:9124 端口
注意點:
- 有時由於網絡問題,可能要多次
docker-compose up -d - docker 拉環境時,會出現 docker 內部 ubuntu 容器無法訪問 aliyun 源的問題,需要設置 ubuntu 中的 dns 解析,如下:
sudo vim /etc/resolve.conf
nameserver 114.114.114.114
nameserver 223.5.5.5
簡化安裝#
- (選)大佬已經搭建好的 vmware 版本:VMware 虛擬機版本
直接用別人做好的虛擬機搭建,自已搭建起來有點麻煩,這裡會記錄一些使用過程中的問題及使用心得。
- 這裡也有一個自動搭建 ctfd 的腳本,用到的是 nip.io 的域名。
項目地址:GitHub - pwnthebox/ctfd-auto-deploy
sh <(curl -s https://raw.githubusercontent.com/pwnthebox/ctfd-auto-deploy/master/install.sh)
需要手動輸入的值如下:
Http Domain Suffix :域名/ip
External Http Port : 靶機http映射端口 (這裡不能寫 80,因為 80 給了 ctfd)
Direct Minimum/Maximum Port : 靶機端口開放範圍

CTFd 環境測試#
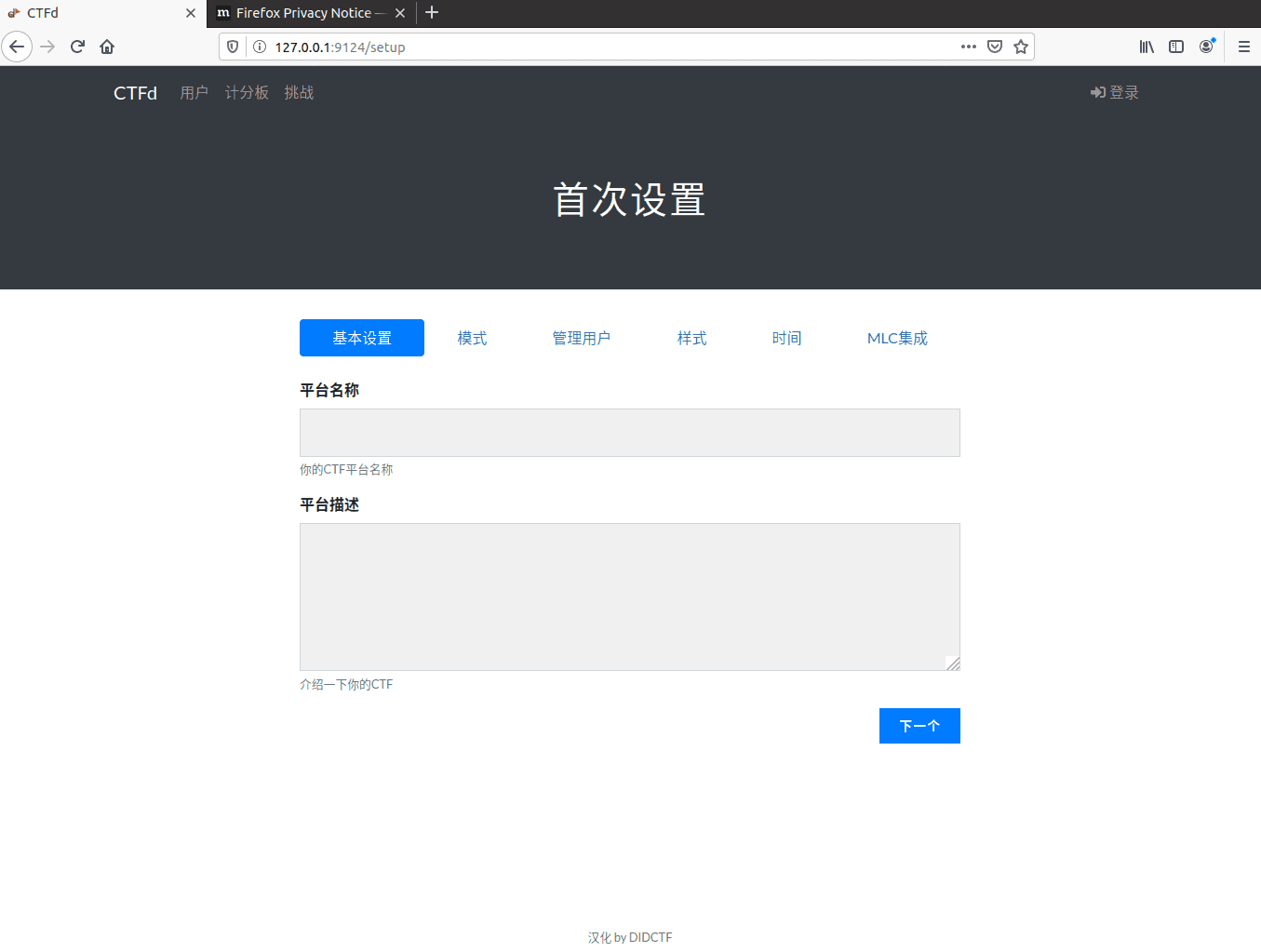
打開瀏覽器,輸入http://127.0.0.1:9124訪問,返回如下界面:

一步一步設置完,在樣式處,banner 如果尺寸太大有點問題,設置完成後,就可以使用了。
動態靶場配置#
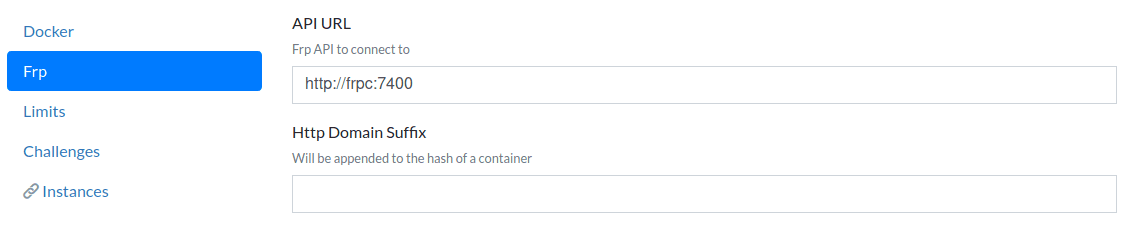
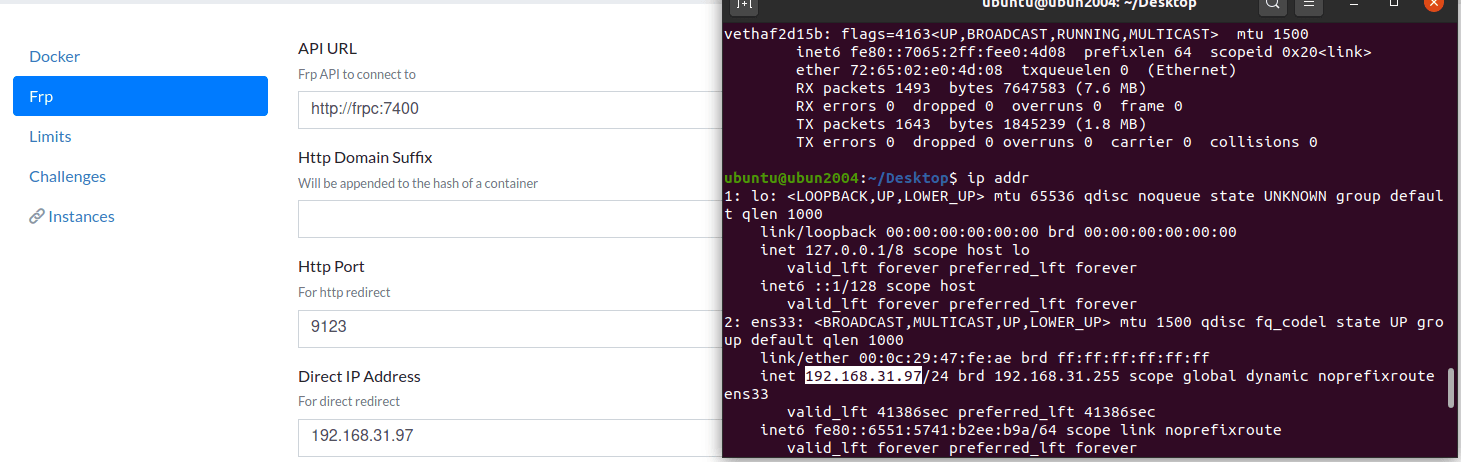
登錄後,進入管理界面,點擊 Whale 插件

沒有域名Http Domain Suffix可以不填寫

Direct IP Address填寫虛擬機的 ip 地址。

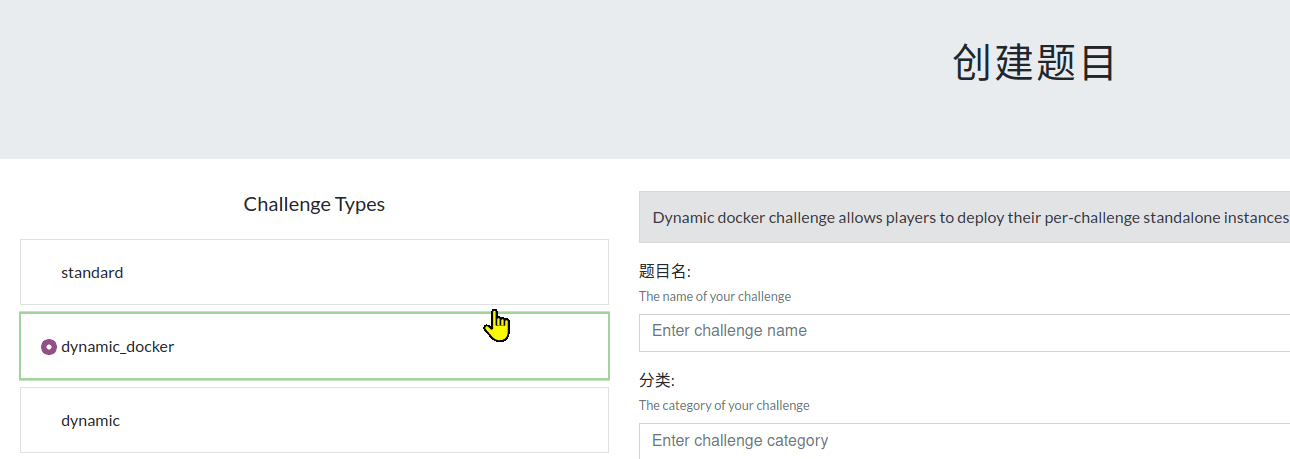
創建題目#
選擇dynamic_docker

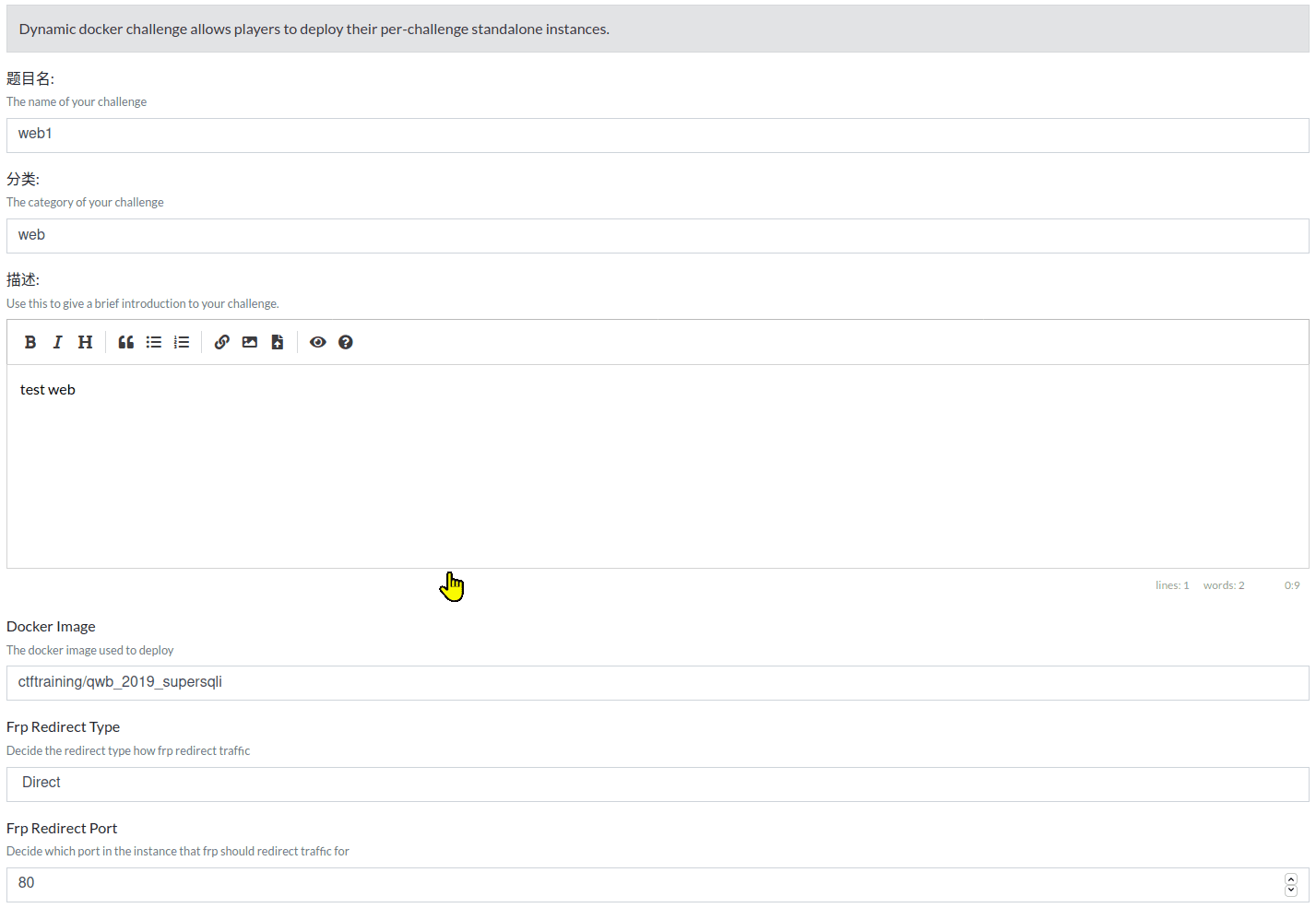
寫題目名、分類、描述等內容,docker image 填寫 docker 鏡像的地址,Frp Redirect Type 換成 Direct,Frp Redirect Port 設置成 docker 容器的內部端口,通常 dockerfile 中指定。

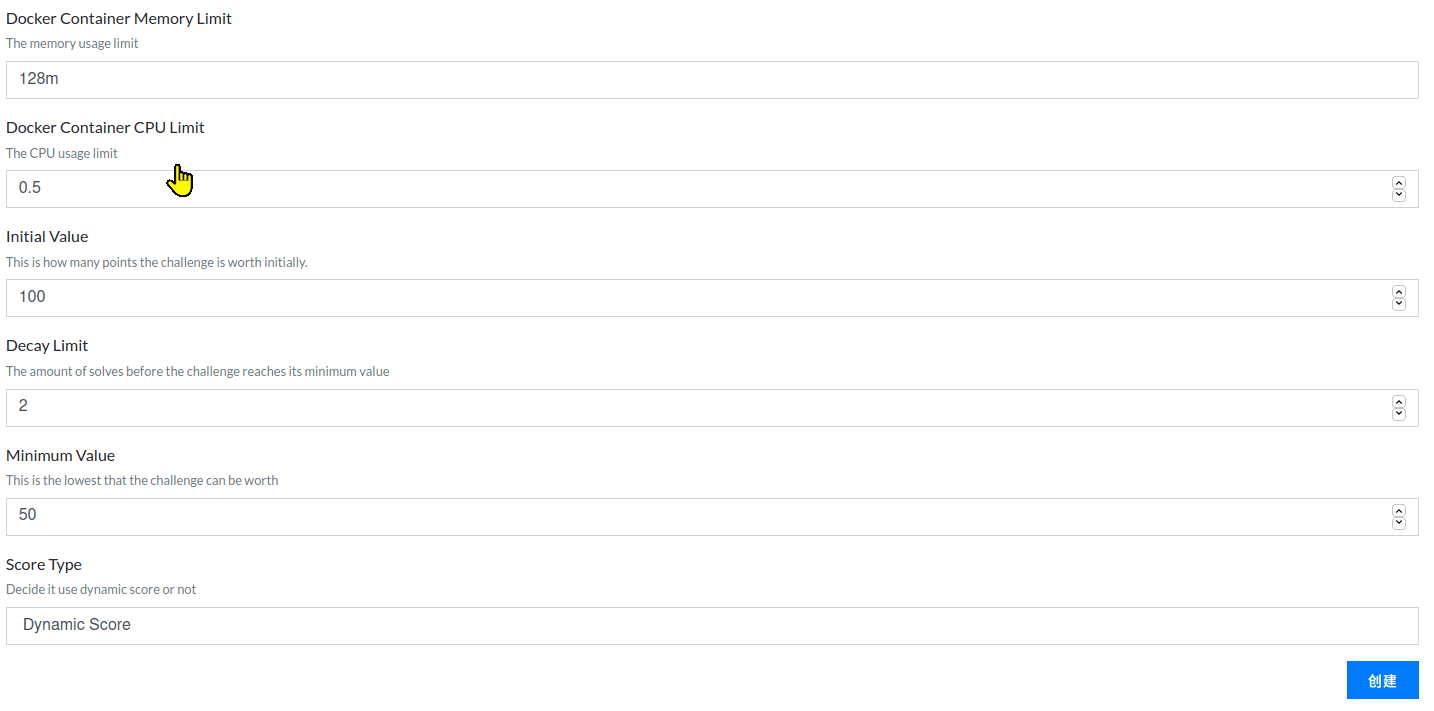
題目的分值設定,Initial Value 是初始分值,Decay Limit 衰減次數,一道題被兩次解答後,開始使用 Minimum Value 中設置的分值,Score Type 設置成 Dynamic Score(動態分值),如果把 Decay Limit 衰減次數設置成 0 不進行最小分值設置,那麼 Score Type 只能換成 Static Score(靜態分值)。

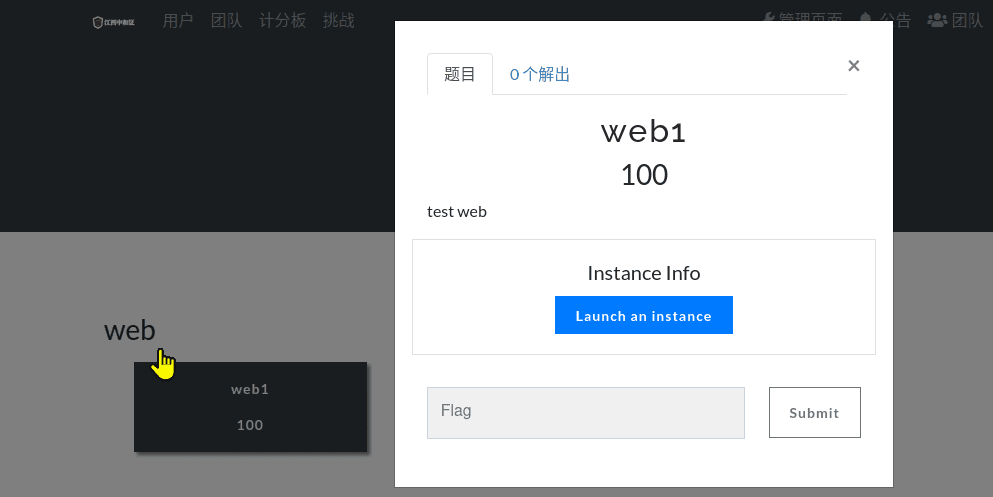
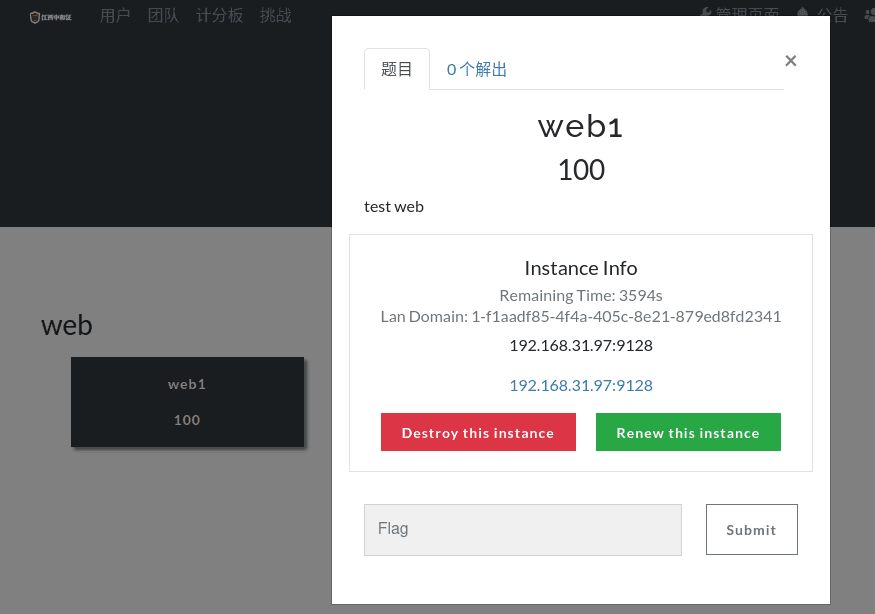
題目創建完成後,測試下。


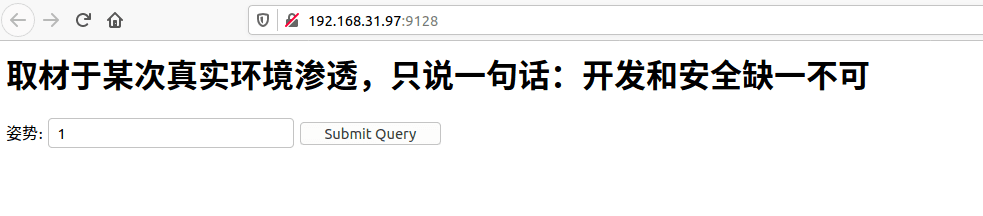
訪問題目環境

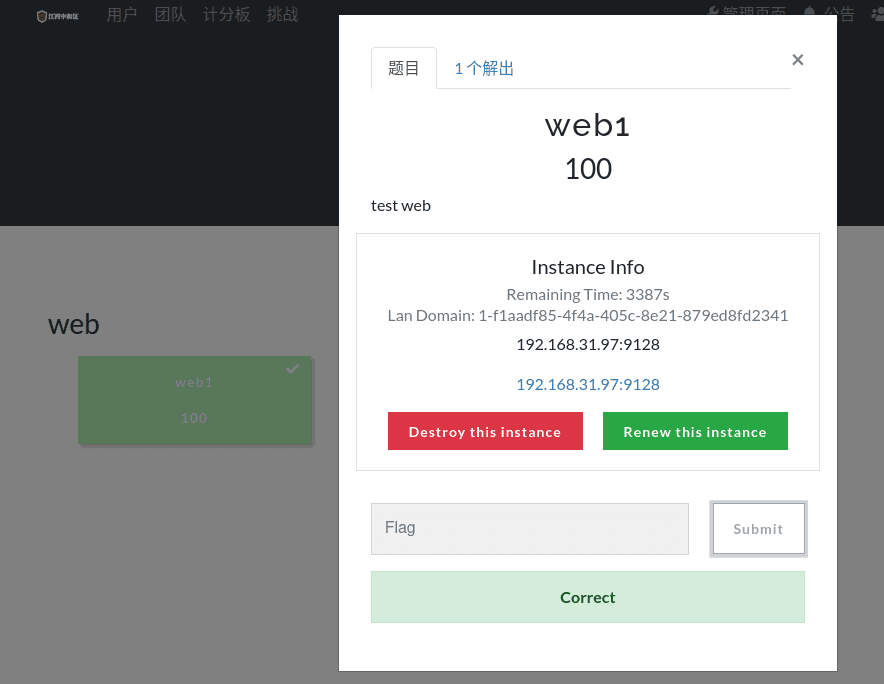
測試下提交 flag。


至此,環境搭建完成。
其他一些設置及注意點#
dockerfile 動態 flag 生成#
CMD ["/bin/sh", "-c", "docker-php-entrypoint"]
echo $FLAG > /flag && export FLAG=not_flag && FLAG=not_flag
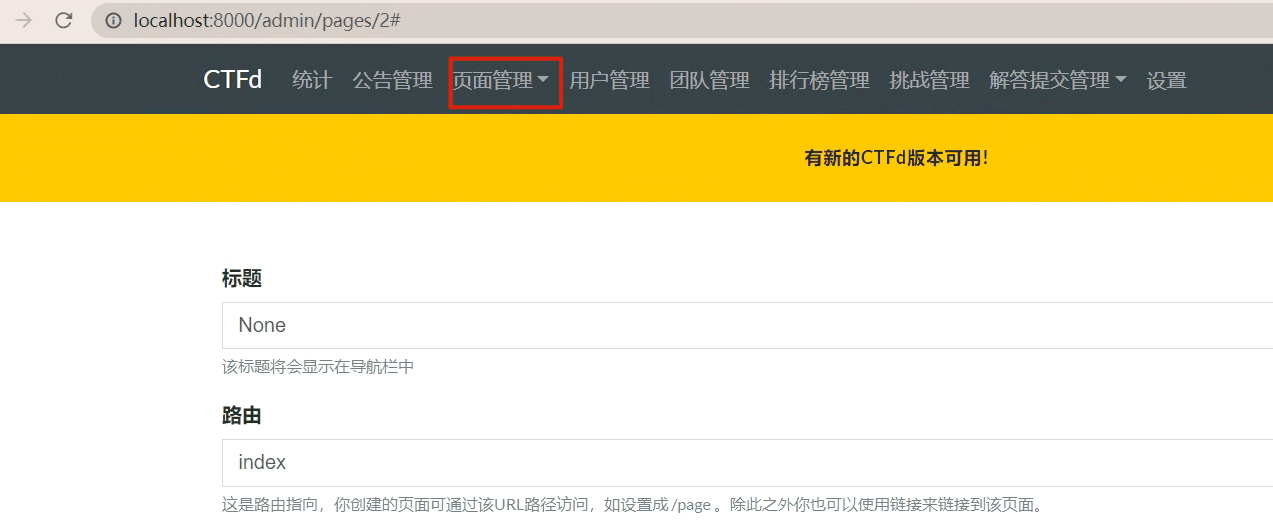
CTFd 頁面管理設置#
- 修改首頁

<style>
body {
# 替換首頁背景圖片
background-image: url("/files/f28557e77fc748c85633ae868e2f0742/background.png");
background-size:cover;
}
</div>
</main>
<footer class="footer">
<div class="container text-center">
<a href="https://ctfd.io" class="text-secondary">
<small class="text-muted"></small>
</a>
</div>
</footer>
<script defer src="/themes/core/static/js/vendor.bundle.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/core.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/helpers.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/pages/main.min.js?d=59b78ea4"></script>
</body>
</html>
</style>
CTFd 平台映射到外網#
在 ctfd 平台安裝完成後設置都行,不一定要在 ctfd 平台搭建之前設置,需要設置如下地方,
1、在互聯網出口的路由器上映射平台端口(9124)
2、在互聯網出口的路由器上映射環境端口(28000-28200)
3、配置 whale(如下圖)

往下拉Frps config template [generated]中設置subdomain_host為公網 ip 或域名。

如上設置就可以了。
Read-only file system 解決(未測試)#
修改docker-compose.yml文件,第 22 行有個:ro,去掉就行
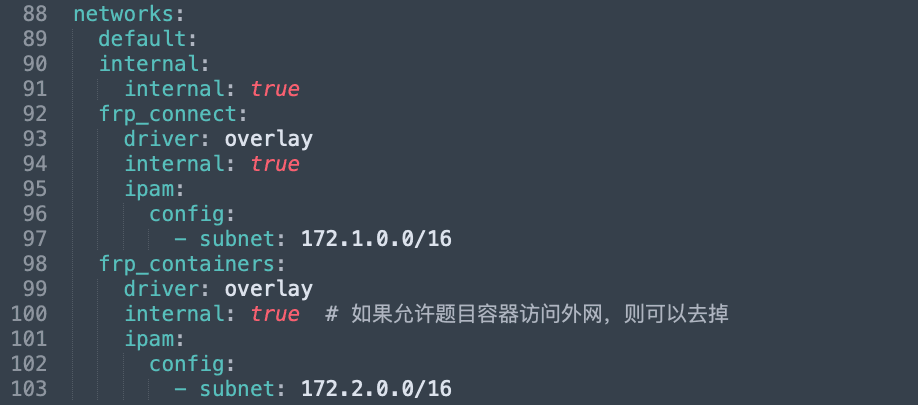
部分靶場無法訪問互聯網(未測試)#
需要修改 docker-compose.yml 文件,如下圖所示:

容器已啟動,如果修改這個地方會報錯
CTFd 漢化#
導入文件到 ctfd 目錄下即可
項目地址:GitHub - Gu-f/CTFd_chinese_CN: 對 CTFd 平台各版本的漢化記錄。key: 中文、漢化、翻譯、chinese、CN、CTFd
漢化版已推送到 hub docker 中。
docker pull liangchenga/ctfd-341_ctfd:latest
參考#
ctfd-whale/install.zh-cn.md at master · frankli0324/ctfd-whale · GitHub
如何正確使用 Docker 出一道 CTF 題目 - Von 的博客 | Von Blog
GitHub - antlers12/CTFd_sqlilabs
GitHub - CTFTraining/CTFTraining: CTF Training 經典賽題復現環境