CTFd の紹介#
CTFd は無料のオープンソース CTF(Capture the Flag)プラットフォームで、CTF コンペティションや挑戦的な活動を作成、組織、管理、ホスティングするための強力なツールとソリューションを提供します。CTFd は、さまざまなスキルレベルとバックグラウンドを持つユーザーのニーズを満たすことを目的としており、使いやすく構成可能なインターフェースを提供しています。
CTFd は、Web、リバースエンジニアリング、暗号、バイナリ、フォレンジック、雑多など、さまざまなタイプの挑戦をサポートし、個人戦、チーム戦、オリエンテーリングなど、さまざまなタイプのコンペティションを提供します。
CTFd は、ニーズに応じて構成および拡張できる強力なプラグインとテーマのセットも提供しています。
CTFd のインストール#
- この記事を参考にして、簡単に理解できます。
https://mp.weixin.qq.com/s/oMI9h_hBc373poVsR2CiVw
上記の記事に基づくプロジェクトアドレス:
GitHub - Un1kTeam/CTFd: CTFs as you need them
このプロジェクトのバージョンは 3.3.0 で、漢化が可能で、frp、ctfd-whale @ 138b042、ctf-whale を個別にダウンロードしてインストールできます。
大まかな流れは以下の通りです:
1、単一サーバーのクラスターを作成し、クラスターに参加します。
sudo docker swarm init
2、ノードを確認し、ID 値を取得します。
sudo docker node ls
3、docker ノードのラベル情報を更新します。
sudo docker node update --label-add='name=linux-1' nfvla0597w8zpkoing2mvpe89
4、設定が完了したら、イメージの構築を開始できます。
sudo docker-compose up -d
5、終了後、ブラウザを開いてhttp://127.0.0.1:9124 ポートにアクセスします。
注意点:
- 時々、ネットワークの問題により、
docker-compose up -dを何度も実行する必要がある場合があります。 - docker 環境を引っ張る際、docker 内部の ubuntu コンテナが aliyun のソースにアクセスできない問題が発生することがあります。ubuntu の DNS 解決を設定する必要があります。以下のように:
sudo vim /etc/resolve.conf
nameserver 114.114.114.114
nameserver 223.5.5.5
簡易インストール#
- (オプション)すでに構築された vmware バージョン:VMware 仮想マシンバージョン
他の人が作成した仮想マシンを使用するのは少し面倒なので、ここでは使用中の問題や使用感を記録します。
- ここにも ctfd を自動で構築するスクリプトがあります。nip.io のドメインを使用しています。
プロジェクトアドレス:GitHub - pwnthebox/ctfd-auto-deploy
sh <(curl -s https://raw.githubusercontent.com/pwnthebox/ctfd-auto-deploy/master/install.sh)
手動で入力する必要がある値は以下の通りです:
Http Domain Suffix :ドメイン/ip
External Http Port : ターゲット機のhttpマッピングポート (ここには 80 を書かないでください。80 は ctfd に割り当てられています)
Direct Minimum/Maximum Port : ターゲット機のポート開放範囲

CTFd 環境テスト#
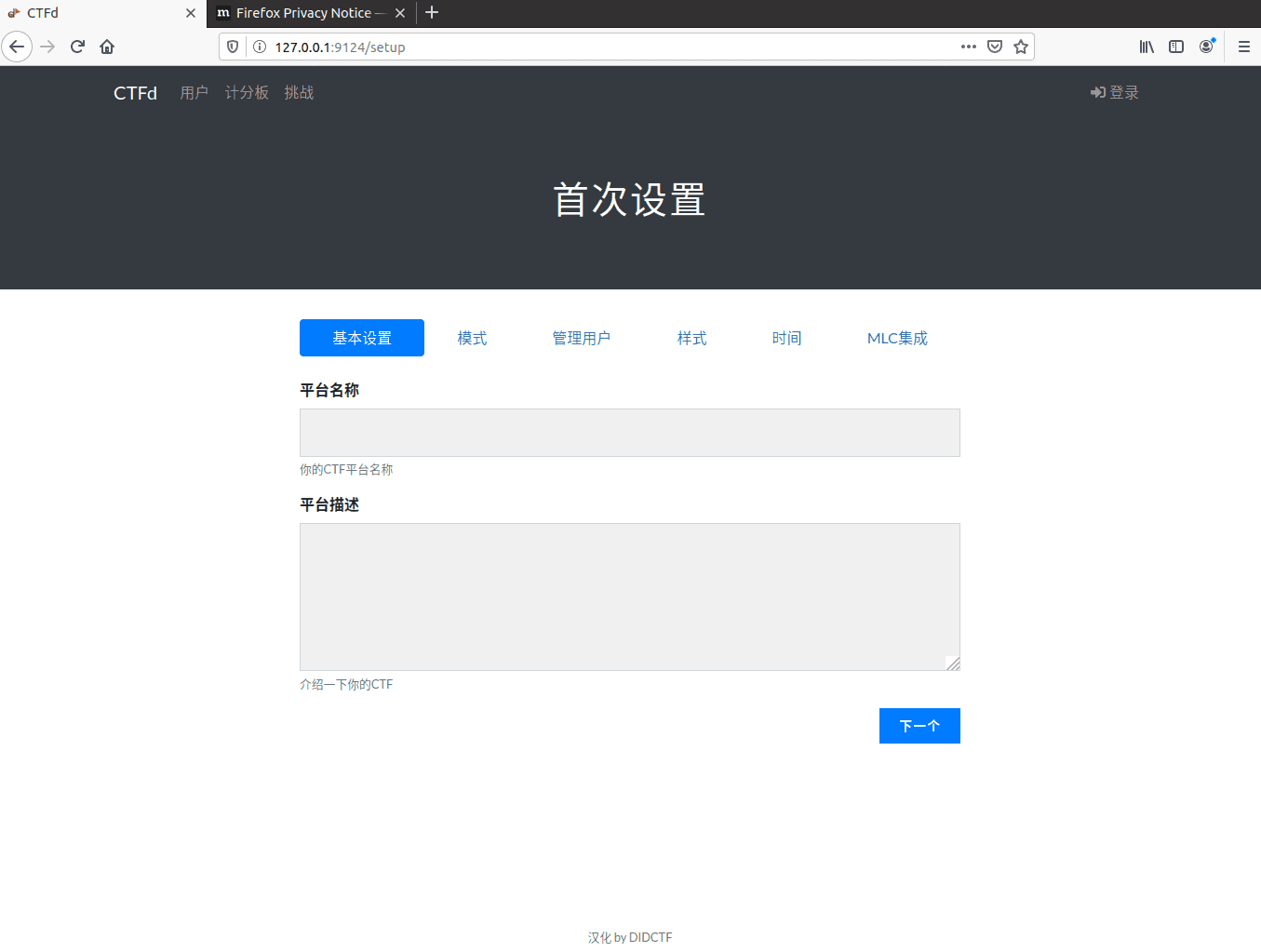
ブラウザを開き、http://127.0.0.1:9124にアクセスすると、以下の画面が表示されます:

一歩一歩設定が完了し、スタイルの部分で、バナーのサイズが大きすぎると問題があるかもしれません、設定が完了したら、使用できます。
動的ターゲット環境の設定#
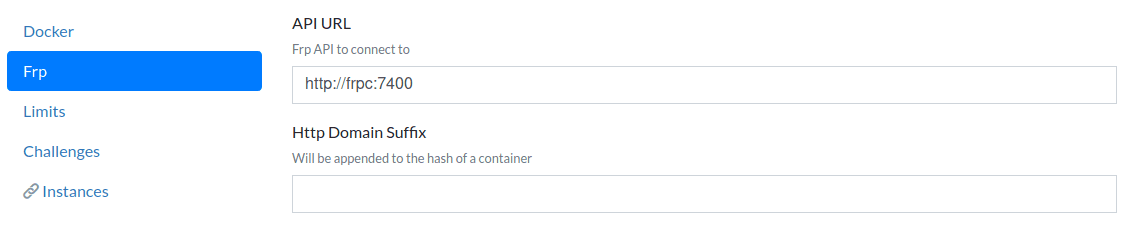
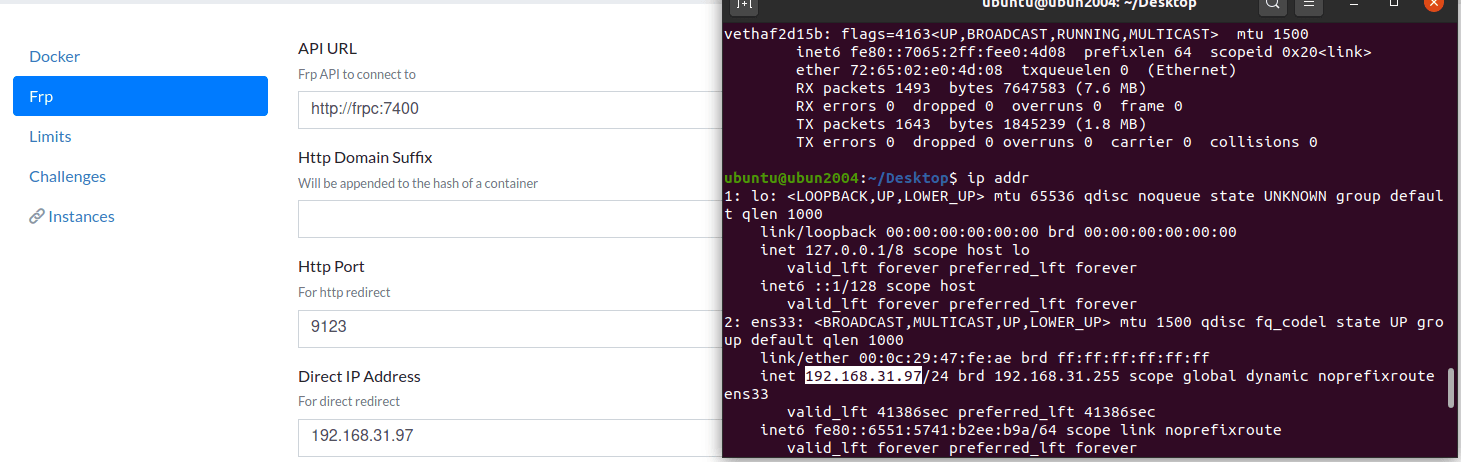
ログイン後、管理画面に入り、Whale プラグインをクリックします。

ドメインがない場合はHttp Domain Suffixは空白のままで構いません。

Direct IP Addressには仮想マシンの IP アドレスを入力します。

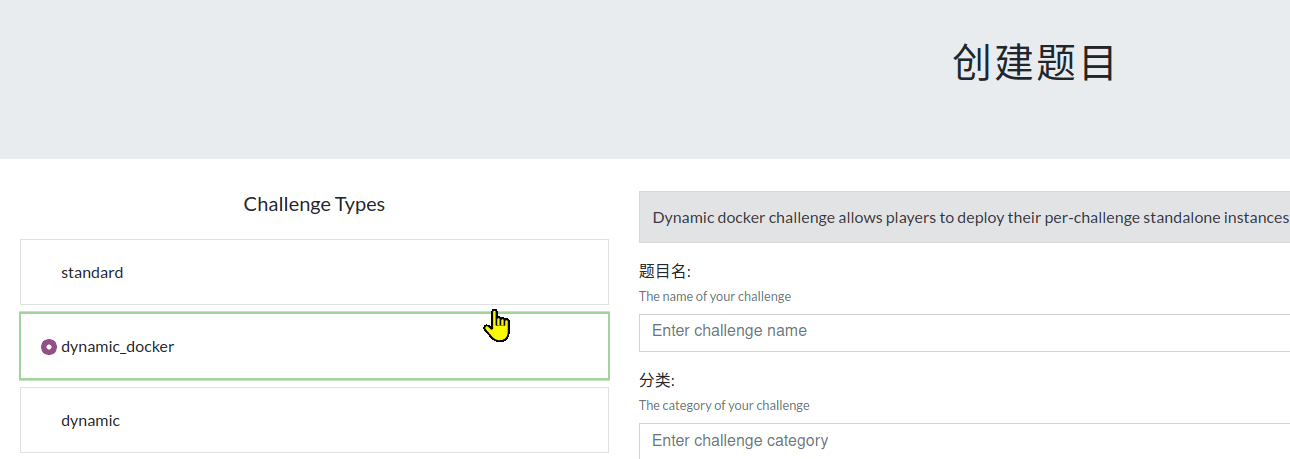
問題の作成#
dynamic_dockerを選択します。

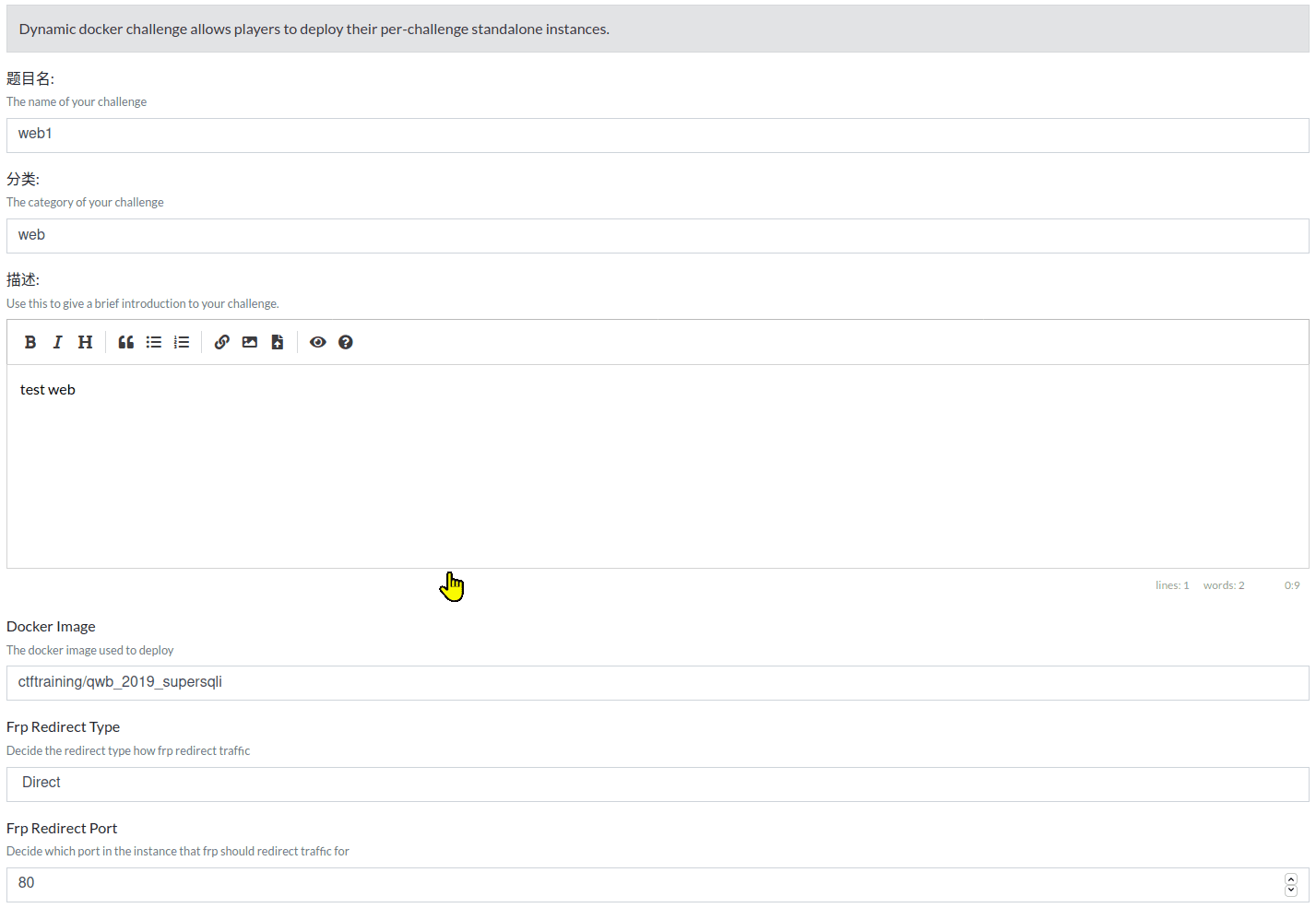
問題名、カテゴリ、説明などの内容を記入し、docker image には docker イメージのアドレスを入力します。Frp Redirect Type は Direct に変更し、Frp Redirect Port は docker コンテナの内部ポートに設定します。通常、dockerfile で指定されています。

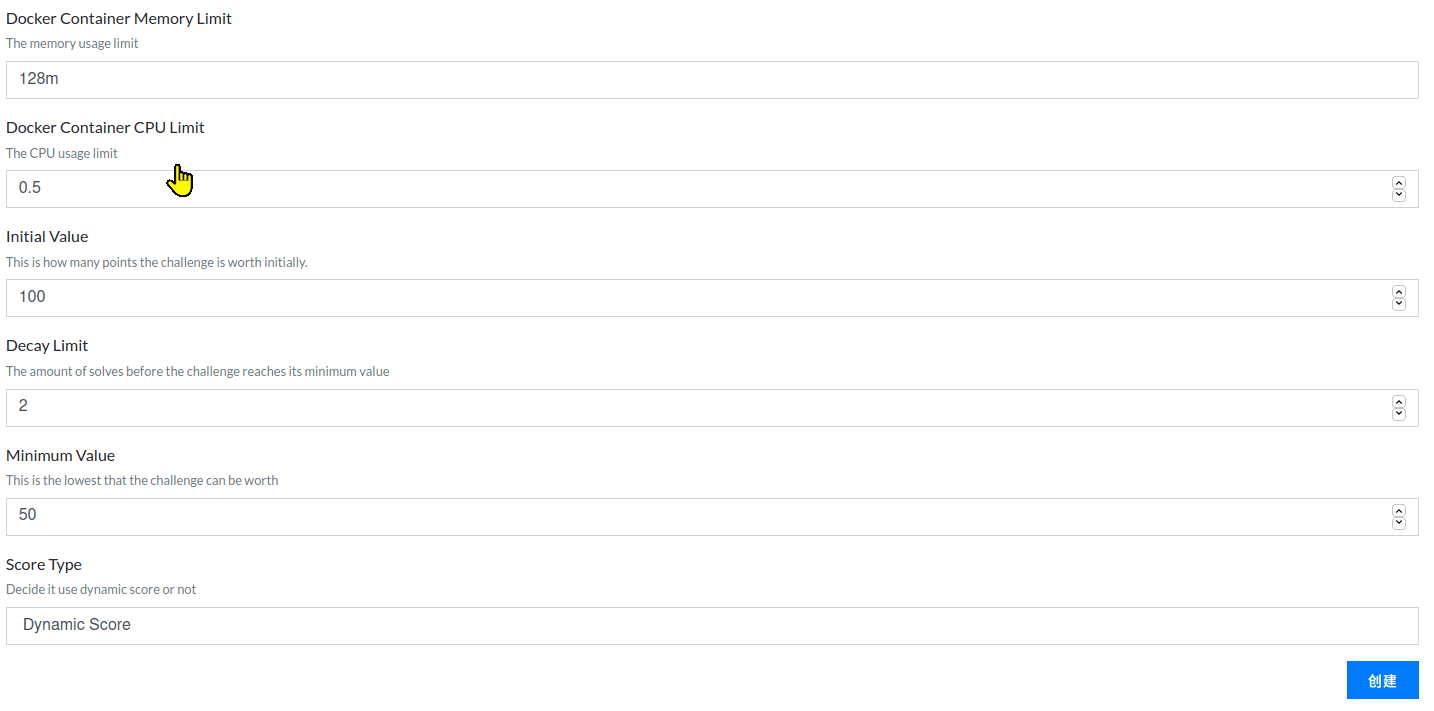
問題の得点設定、Initial Value は初期得点、Decay Limit は減衰回数です。一つの問題が二回解答されると、Minimum Value で設定された得点が使用され始めます。Score Type は Dynamic Score(動的得点)に設定します。Decay Limit を 0 に設定して最小得点設定を行わない場合、Score Type は Static Score(静的得点)に変更することができます。

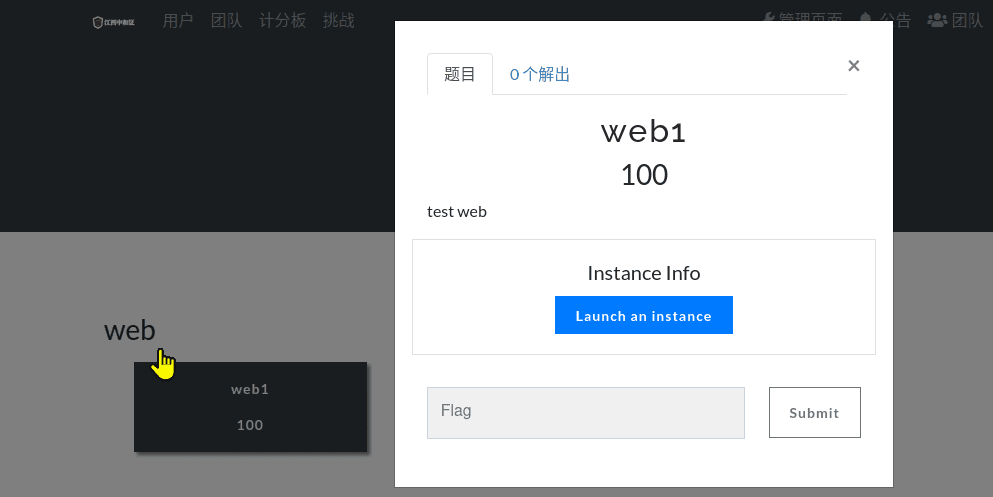
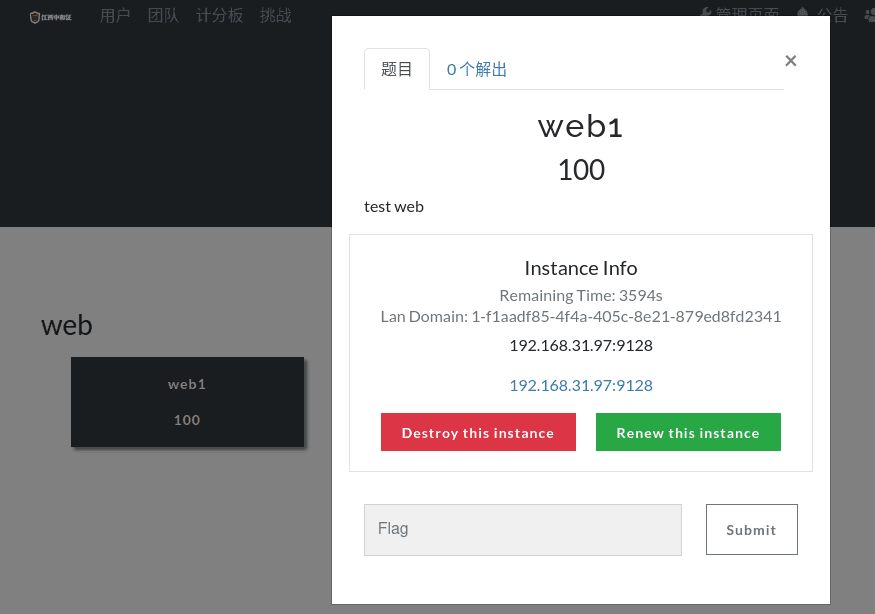
問題の作成が完了したら、テストします。


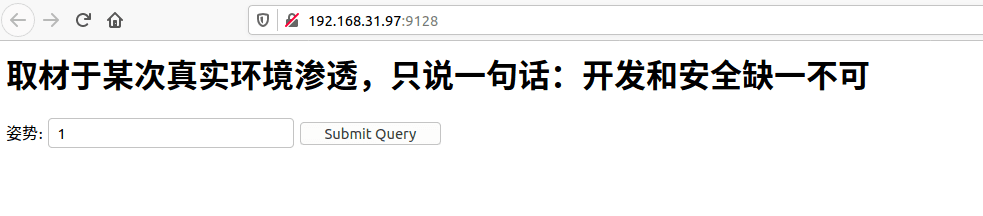
問題環境にアクセスします。

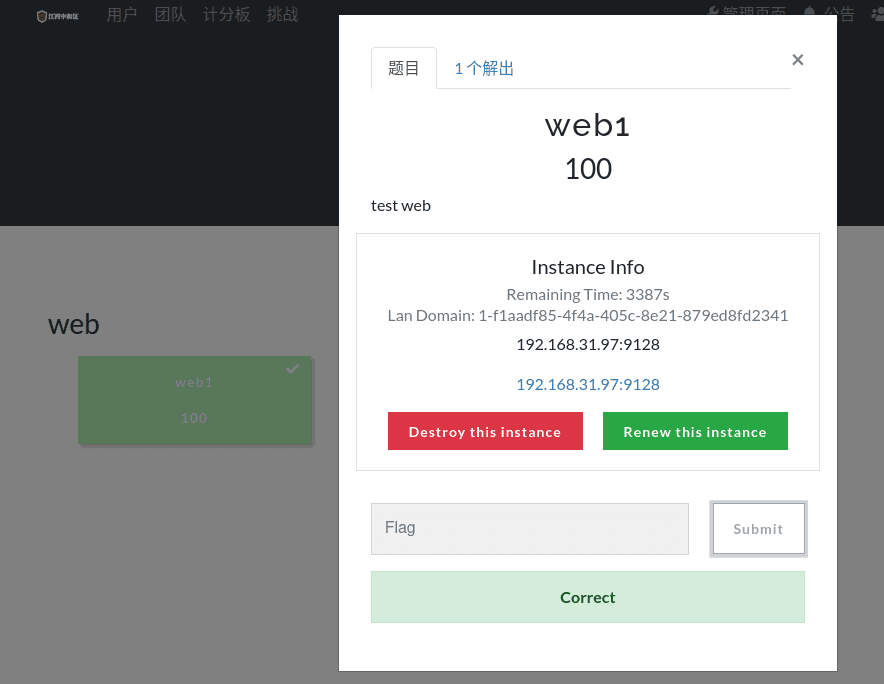
flag を提出してテストします。


これで、環境の構築が完了しました。
その他の設定および注意点#
dockerfile による動的 flag 生成#
CMD ["/bin/sh", "-c", "docker-php-entrypoint"]
echo $FLAG > /flag && export FLAG=not_flag && FLAG=not_flag
CTFd ページ管理設定#
- ホームページの変更

<style>
body {
# ホームページの背景画像を置き換え
background-image: url("/files/f28557e77fc748c85633ae868e2f0742/background.png");
background-size:cover;
}
</div>
</main>
<footer class="footer">
<div class="container text-center">
<a href="https://ctfd.io" class="text-secondary">
<small class="text-muted"></small>
</a>
</div>
</footer>
<script defer src="/themes/core/static/js/vendor.bundle.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/core.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/helpers.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/pages/main.min.js?d=59b78ea4"></script>
</body>
</html>
</style>
CTFd プラットフォームを外部ネットワークにマッピング#
CTFd プラットフォームのインストールが完了した後に設定を行うことができ、CTFd プラットフォームを構築する前に設定する必要はありません。以下の場所を設定する必要があります。
1、インターネット出口のルーターでプラットフォームポート(9124)をマッピングします。
2、インターネット出口のルーターで環境ポート(28000-28200)をマッピングします。
3、whale を設定します(以下の図のように)。

下にスクロールしてFrps config template [generated]の中でsubdomain_hostをパブリック IP またはドメインに設定します。

上記の設定で問題ありません。
Read-only file system の解決(未テスト)#
docker-compose.ymlファイルを修正し、22 行目にある:roを削除します。
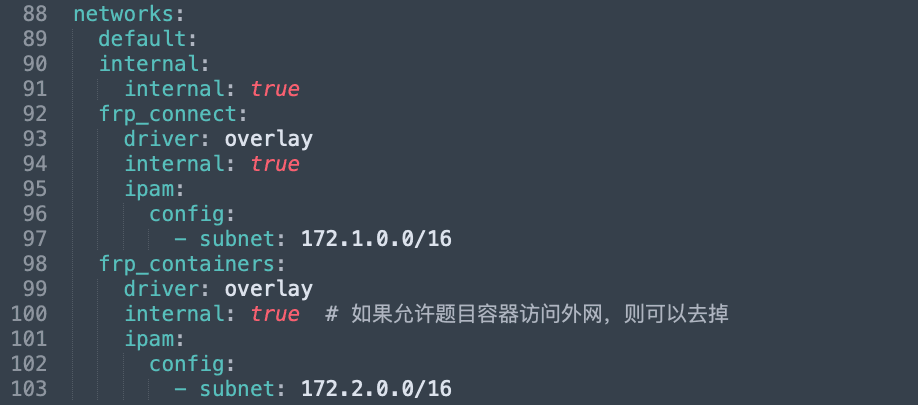
一部のターゲット環境がインターネットにアクセスできない(未テスト)#
docker-compose.yml ファイルを修正する必要があります。以下の図のように:

コンテナが起動している場合、この部分を変更するとエラーが発生します。
CTFd の漢化#
ファイルを ctfd ディレクトリにインポートするだけです。
プロジェクトアドレス:GitHub - Gu-f/CTFd_chinese_CN: CTFd プラットフォームの各バージョンの漢化記録。key: 中文、汉化、翻译、chinese、CN、CTFd
漢化版は hub docker にプッシュされています。
docker pull liangchenga/ctfd-341_ctfd:latest
参考#
ctfd-whale/install.zh-cn.md at master · frankli0324/ctfd-whale · GitHub
如何正确使用 Docker 出一道 CTF 题目 - Von 的博客 | Von Blog
GitHub - antlers12/CTFd_sqlilabs
GitHub - CTFTraining/CTFTraining: CTF Training 经典赛题复现环境